Mi a reszponzív jelentése webes szempontból?
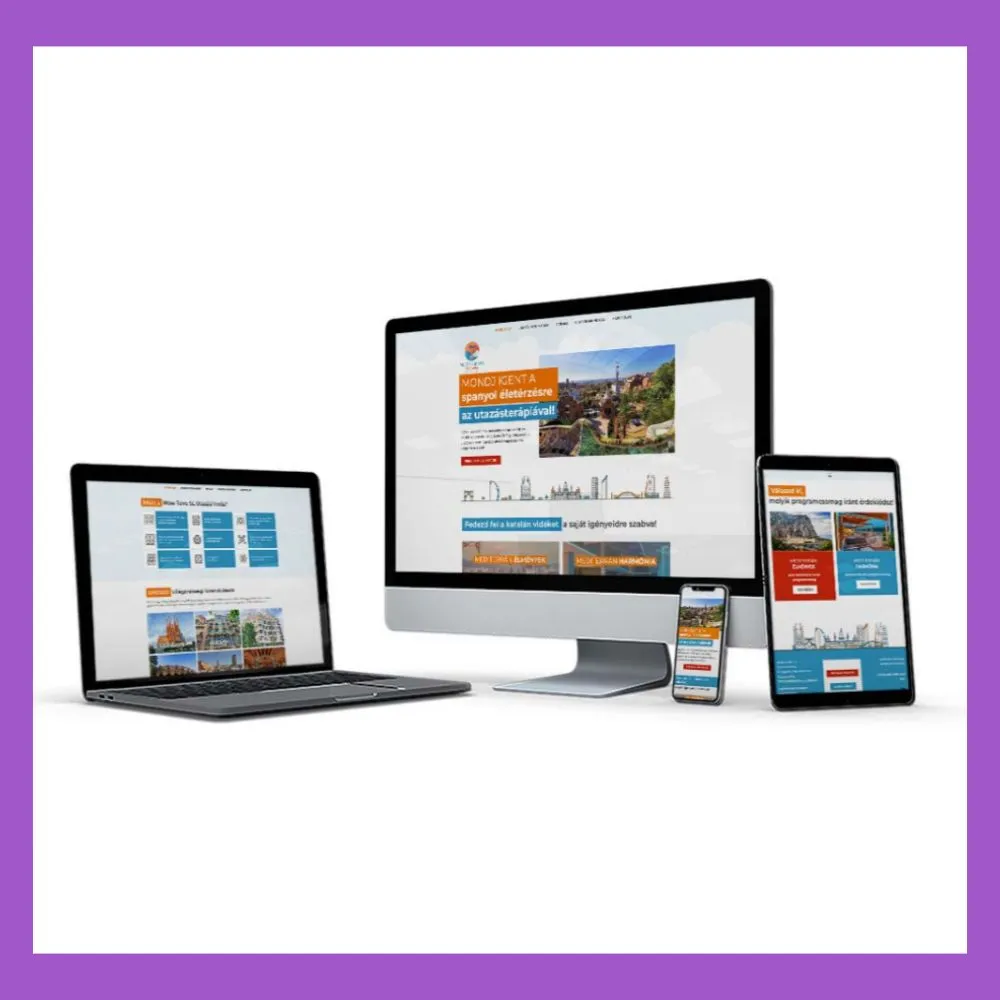
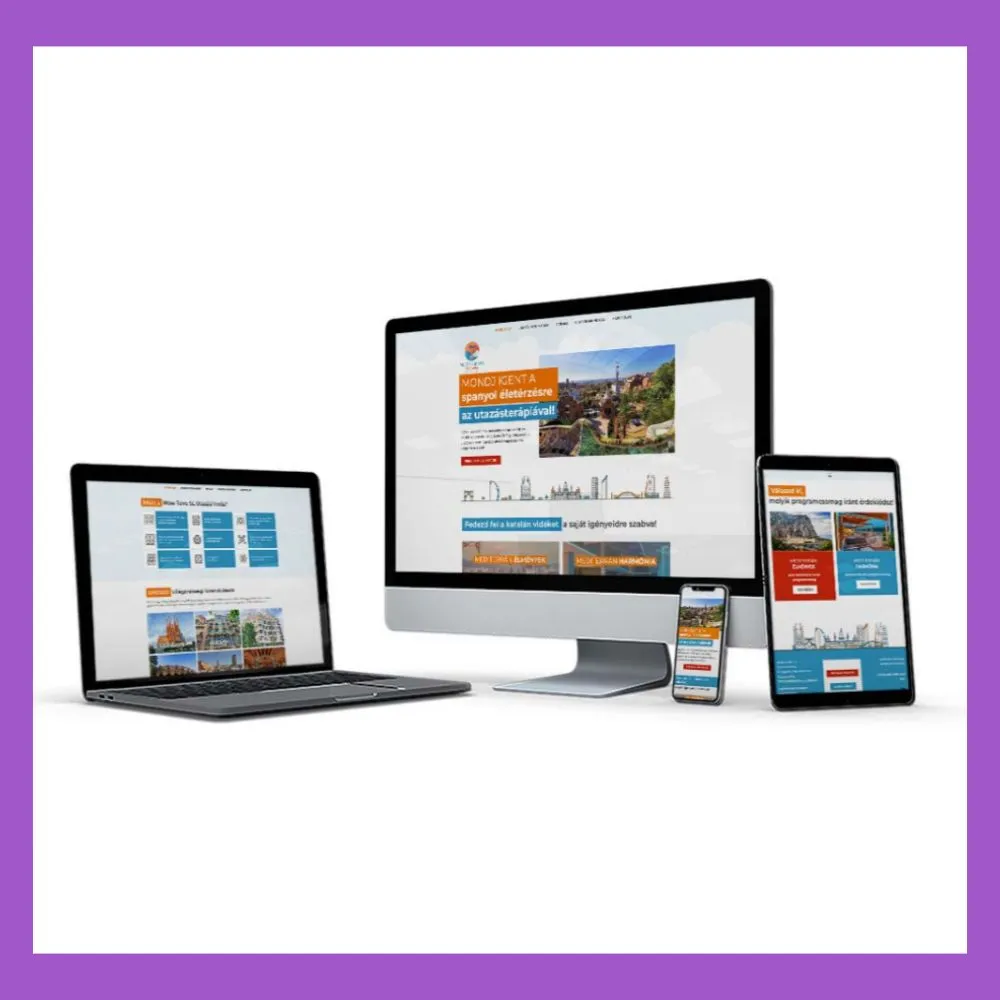
A digitális világ folyamatos fejlődésével egyre fontosabbá vált, hogy a weboldalak minden eszközön jól működjenek. A reszponzív weboldal olyan weboldalt jelent, amely képes alkalmazkodni az eszközök kijelzőjéhez, így azok bármilyen képernyőméreten, legyen az asztali számítógép, tablet vagy okostelefon, tökéletesen jelennek meg.
De mit is jelent a „reszponzív” kifejezés az online marketing szempontjából, és miért fontos a mobil eszközökre történő optimalizálás? Ezt járjuk most körbe.
Mi az a reszponzív weboldal?
A reszponzív webdesign lényege, hogy a weboldal automatikusan alkalmazkodik a látogatók eszközéhez, legyen az mobiltelefon, tablet vagy asztali számítógép. A weboldal elemei, mint a szövegek, képek és navigációs menük, dinamikusan átrendeződnek, hogy a legjobb felhasználói élményt biztosítsák a különböző képernyőméreteken.
Reszponzív weboldal és online marketing eredményesség
Az online marketing egyik legfontosabb célja, hogy minél több potenciális ügyfélhez elérjünk, és a lehető legjobb felhasználói élményt nyújtsuk. A reszponzív design kulcsfontosságú tényező, hiszen ha egy weboldal nem jelenik meg megfelelően mobilon vagy tableten, a látogatók gyorsan elhagyhatják az oldalt.
Ezzel pedig nemcsak a felhasználói élmény csökken, hanem a weboldal keresőoptimalizálás (SEO) eredményei is romolhatnak.
A Google már 2015-ben bejelentette, hogy a mobilbarát oldalak előnyben részesülnek a keresési találatok között, így a reszponzív weboldal nemcsak esztétikai, hanem SEO szempontból is alapvető fontosságú.


Miért fontos a mobilbarát weboldal?
Mobil-first
A „mobil-first” kifejezés arra utal, hogy a weboldalak kialakításakor elsődlegesen a mobil eszközök felhasználóit kell szem előtt tartani. A mobil-first elv lényege, hogy először a mobil verziót tervezzük meg, és csak utána alkalmazkodjunk a nagyobb képernyőkhöz, például a laptopokhoz vagy asztali számítógépekhez. Ez a megközelítés különösen fontos, mivel a mobilinternet-használat folyamatosan növekvő trendet mutat, és ma már több ember böngészi az internetet mobil eszközökön, mint asztali gépeken.
Mobil-friendly
A „mobil-friendly” vagy mobilbarát kifejezés a weboldalak azon tulajdonságára utal, hogy azok megfelelően működnek és jól használhatóak mobil eszközökön is. Ehhez elengedhetetlen, hogy a weboldalon alkalmazott képek, szövegek, gombok és navigációs elemek igazodjanak a kisebb kijelzőkhöz. A mobilbarát weboldalak gyorsabban töltődnek be, és könnyebben navigálhatóak az okostelefonokon is.
Mik a reszponzív weboldal Ismérvei?
A reszponzív weboldalak legfontosabb jellemzői a következők:
- Rugalmas grid rendszer: A reszponzív oldalak rugalmas elrendezést használnak, ami lehetővé teszi, hogy az oldal tartalma dinamikusan változzon a különböző képernyőméretekhez.
- Képek optimalizálása: A képek mérete automatikusan igazodik a kijelzőhöz, így a weboldal gyorsabban betöltődik, és nem lesz szükség a nagy felbontású képek teljes betöltésére mobil eszközökön.
- Elrejthető navigáció: A navigációs menük mobilon gyakran rejtve vannak, és egy gomb megnyomásával válthatóak ki, hogy ne foglalják el a képernyő értékes helyét.
- Betűméret és görgethetőség: A reszponzív oldalak olyan betűméretet használnak, amely olvasható mobil kijelzőn is, és biztosítják, hogy a felhasználók könnyen navigálhassanak az oldalon görgetés nélkül.
A leggyakrabban elavult elemek
Bár a webdesign folyamatosan fejlődik, még mindig találkozhatunk olyan weboldalakkal, amelyek nem mobilbarátak. Íme néhány gyakori probléma, ami miatt egy oldal nem reszponzív:
- Fix szélességű elrendezések: A fix szélességű dizájnok nem alkalmazkodnak a képernyő méretéhez, így a felhasználó nem tud megfelelően navigálni rajtuk mobilon.
- Nagy méretű képek: Az optimalizálatlan képek lassítják a weboldal betöltési idejét, ami különösen zavaró lehet mobilon, ahol a lassú internetkapcsolat gyakori.
- Nem érintésbarát gombok: A túl kicsi vagy nem jól elhelyezett gombok megnehezítik a mobil eszközzel való navigációt.
- Flash tartalom: A Flash technológia nem kompatibilis a mobil eszközökkel, ezért az ilyen típusú tartalom nem jelenik meg megfelelően mobil eszközökön.
Hogyan készíthetünk reszponzív weboldalt?
A reszponzív weboldalak készítése ma már alapvető a webfejlesztésben. Ha mobilbarát oldalt szeretnénk készíteni, az alábbi lépéseket kell követnünk:
- Rugalmas grid rendszer alkalmazása: Használjunk olyan CSS keretrendszert, mint a Bootstrap, hogy az oldalelemek automatikusan alkalmazkodjanak a képernyő szélességéhez.
- Képek optimalizálása: Minden képet megfelelően komprimáljunk, hogy azok gyorsabban betöltődjenek, és ne fogyasszanak túl sok adatforgalmat.
- Betűméret és távolságok beállítása: A mobil eszközökön könnyen olvasható betűméretet és megfelelően elhelyezett távolságokat alkalmazzunk.
- Tesztelés különböző eszközökön: Fontos, hogy a weboldalt különböző mobil eszközökön és képernyőméreteken is teszteljük, hogy minden jól működjön.
Kérdések a reszponzív weboldalakkal kapcsolatban
Bízd ránk a reszponzív weboldal tervezését, és biztosítsd a legjobb felhasználói élményt minden eszközön. Lépj kapcsolatba velünk még ma, és indítsd el online sikered!